PROJECT OVERVIEW
*Product in development, any names associated with the company will be hidden
The product we are building is a website for Minecraft users to find and join servers. The product team encountered challenges in transforming the website into a user-centric product. My UI/UX design work was critical in redesigning the product to provide modern, seamless experiences for their customers.
PROJECT DURATION
May 2022 - July 2022
ROLE
Lead Designer - user interview, UI designer, UX designer, user-centric design process, aligning with business strategy, and implementation support.
TEAM
Product Manager, Developer, UI/UX Designer (me).
CHALLENGE
-
Redesign the interface and create a more user-centric experience to benefit potential users for an effective and seamless experience when they create/search Minecraft servers.
-
Create responsive designs for cross-device users.

Empathize
User Research
Understanding the user
Competitive Audit
Define
Project Goals
Project Strategy
Ideate
Brainstorm
Information Architecture
Prototype
Wireframe
Lofi-prototype
Design System
Hifi-Prototype
Test
Usability Testing
Iteration
OUTCOME
I created new value for future users by designing a smooth server editing experience that runs as the most important part of the website, where users create and edit their server in different sections to modernize their applications and improve their efficiency. I also designed an easy-to-use filter for users to join their favorite servers. At the same time, as a UI Designer, I created a design system to unify the brand identity and provided implementation support.
EMPATHIZE AND UNDERSTAND THE USER
Shifting the focus from a key business priority to solving a user problem through the human-centered design.
When I was first introduced with this project, the project manager showed me through the previous steps that they took. After understanding the previous target users and business priority, a few questions came into my mind instantly: who are we really solving for? What changes can we implement to align with the business value from the previous design?
The previous team skipped several steps during the design thinking process and jumped into the mockups, but there were important things that were missing. To make sure the product was truly human-centric while aligning with the business value, my goal was to start a conversation around who this impacts and shift the focus from fulfilling a business goal to solving a user problem.
My role here was to partner with my Product Manager to learn more about the problem space and who our target users would be. From there, I was able to conduct my own research to better inform our solution.
CRAFTING THE VISION THROUGH USER RESEARCH
Minecraft Players
Our customers are Minecraft users who is above 8 to all ages. Kids and teenagers are a huge population within the Minecraft community, they all should be included as our target group that want to explore different servers.
Server Providers
Other than basic Minecraft players, we also had to consider independent server providers. They are the groups of people who will modify and sponsor their servers to promote their server population.
COMPETITIVE RESEARCH
Studying the existing solutions gave me a solid understanding of what the market was offering and where we could go strategically.
After I understund who our target groups were, I then decided to research for the competitors. This research helped me understand how Minecraft servers work in the market, and from that I was able to learn and implement design changes toward our product.
My role was to define the gaps and advantages between our project and the market. Overall most sites had almost the same structure, but with overwhelming information especially on the server information page, which can lead users to spend more time on the sites to pick servers. In order to make a more smooth user experience, we decided to clean off some unneccessary information on that specific page. Users are also not engaged with signing up and logging in, for normal users they can just land on the site and pick a server to join, which will not help our site maintain the regular users. Here are some opportunities I defined through the competitive research:
1
Give users more customizable spaces after they log in
3
Provide multiple ways to sign up for users to be able to access the website
2
Simplify the server creation process for better user experience
4
Engage with a tag multi-search filter to effeciently search for servers
USER NEED
For normal users who want to find a server to join, our goal was to create a clean and effective server page, so users are able to gather the useful information right away, also get their questions answered. For server providers, they need the server creation process to be clear and efficient. Our goal towards those users were focused on design a smooth flow to create and edit servers.
BUSINESS GOAL
Engaging with the signing up process for a larger data base, encouraging groups of users to move from existing website to our website is the main business goal for our team. From there, one of the common goal for this project was to personalize the website to engage with long-term users.
PROJECT GOALS
Build a service platform for users and server providers to discover, create, and manage services.
DISCOVER
CREATE
MANAGE
My discovery research narrowed down the scope of our project, and took it from an ambiguous idea with plenty of directions to a concrete and actionable plan.
Our priorities were to introduce an easy-to-use tag system throughout the server creation and discovery process, users then were able to search by tags for a faster, and manageable result during the discover step. The tag system was also used correspond in the server creation process. In the server creation, we decided to divide the process into different sections, users are able to edit and manage each of section instead of going through it as a whole.
STRATEGY
Going through with the previous design along with deeply understanding our users and competitors gave me a clear direction forward in terms of defining the strategy.
User Experience:
1. Introduce a tag system as a filter for users to discover servers in different game mode.
2. Divide server creation processes into different sections for easy editing.
3. Empower users with a more personalized information management system after log in.
4. Minimize and emphasize server information on the main home page.
User Interface:
1. Create a design system for the consistent brand identity and future development.
COOPERATION AND BRAINSTORM
My team had weekly meetings, where we brainstormed solutions, discussed strategy, design, implementation, and everything in between.
As a product team, we worked on the project closely with weekly meetings checking in each member's progress. We also engaged in software like slack to ask/answer questions, and report solutions from each member. I was able to lead the meetings several times to report my work to developers and product managers.
Our development team works in an agile process, we try to get as much of the design direction finalized before they pick up the work. As a UI/UX designer, I focus on finalizing the core flows and major mockups quickly so that development teams can start discussing APIs and any other dependencies.
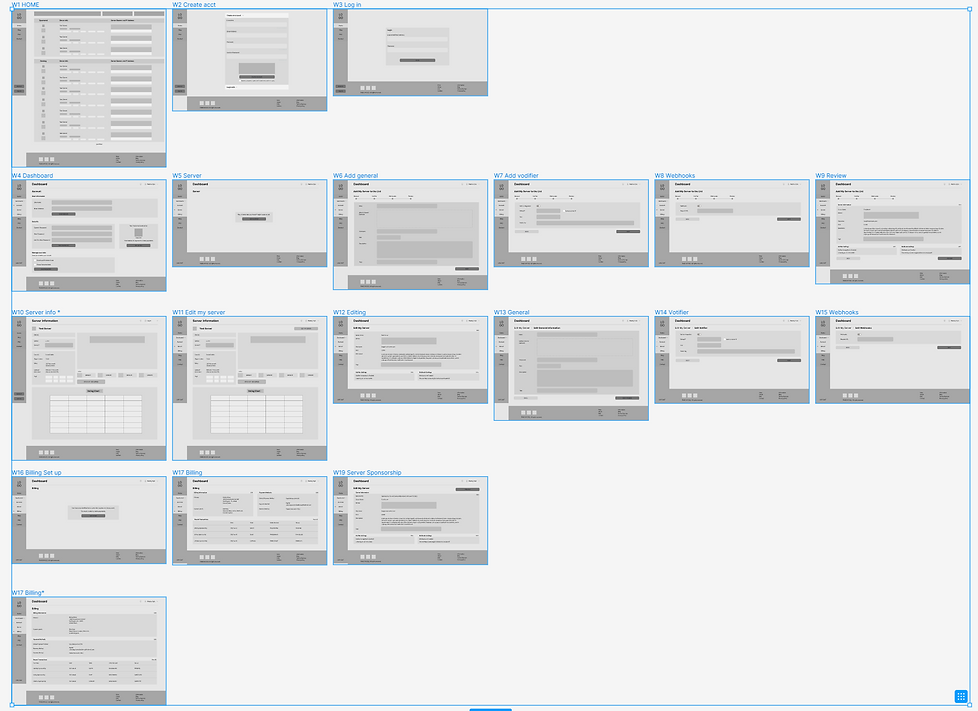
WIREFRAMES
I used wireframes as conversation-starters, to test the direction with my team and discuss what type of information we would showcase at each stage. We also discussed the strengths and weaknesses of the previous mockups, I was able to implement the necessary adjustments we discovered earlier to the wireframes. Here is the overview of the wireframe:

MAJOR DESIGN CHANGES
I initiated many technical conversations with our cross-functional team as I encountered them in the designs. Based on the previous research and discovery, I created new wireframes with critical changes toward the next stage of the product development process.
Since the project's initial goal was to create a responsive website for Minecraft players to join and add servers, it is a new area for me, it also includes many technical details. With the foundational knowledge of the user bases and background information, as I keep working on this project, I brought up many questions such as "Once the user is getting into the process of creating their server, what steps do they usually take? How does the votifier work? How will the server provider check their server status? Who will be responsible for updating the server status?"
These questions sparked discussions around details our team had not yet considered, and helped me identify the area to improve from the previous design. Presenting these tasks in a way easier for users to handle was critical. This back and forth communication and brainstorm process also helped us confirm that our team was on the right direction toward a user-centric design.
Since there are many features included in the Dashboard section, we decided to add a progress bar for ease of navigate.



A top navigation bar was included to indicate in which section users are. This bar also had sections for users to manage and customize their account after log in.
Instead of viewing information with too many loading pages, we decided to include all the information at one page, and users can edit them by sections.



Preview section for users to see their server from normal users's perspective. They can then either post the server or keep editing.
Early sharing of designs helped the team uncover any technical constraints.
Knowing these constraints early on helped me understand what we could target in the user experience after the first launch.
CONSTRAINTS
LIMITED SERVICE SUPPORT
NO UI STYLE GUIDE
NO SERVER UPLOAD STATUS CHECK
LOW FIDELITY PROTOTYPE
After applying some major user experience and interface changes based on the previous mockups, our product team reviewed the wireframes and made some valuble suggestions toward the main flows we want to test within the usability test. Below is the outcome of the early stage of the low fidelity prototype based on the finished wireframes.

With technical constraints between front-end and back-end teams, the early stage prototype had some key gaps. To identify the opportunities and further develop the project, I specifically highlighted the two main flows we wanted to test among users: Search for servers, and create/edit servers. These two main flows were the major features that the target group would use when they land on our website. One of our developers also pointed out the security feature he wanted to focus on throughout the experience of using the site, I also had included the sign up flow in the usability test with a pwned password feature to showcase the importance of internet password security.
BEGIN THE USABILITY TEST
While gathering all the information from our product team, I started to prepare for the usability test so my developer team could move forward without waiting for weeks for test results. I listed several tasks we wanted users to complete during the usability test. Those questions mainly associated with the major features targeting both types of users.
Once I completed the research study plan, we then moved on to look for participants. The target user groups are really anyone who plays Minecraft often, and are willing to explore more ways to play and join communities. We tried to have a spread range of age groups with a balanced ratio of genders to join this test.
VIEW THE RESEARCH STUDY PLAN HERE
PRIORITIZING INSIGHTS
Throughout the usability test, we were able to identify some insights from interview notes. We also used System Usability Scale to have participants score items with different responses. Other than those steps, we also had observation sheets where we dropped down scores for participants during their interviews based on their tones and responses from completing the tasks.
My goal was to conduct the usability study and analyze the result. We were super happy with the various responses we received from the participants. I organized those responses to different sections in the affinity diagram, from then we were able to prioritize those insights ranging from P0 to P2. I attached the affinity diagram below.
I then went through the steps I took and reported the results I gathered to the team. My team members were able to make suggestions with prioritized insights. Several developers in our team also pointed out actions that could be approached later in the launch, since those insights were more technical than other actionable ones.

PRIORITIZING ACTIONABLE INSIGHTS
Add definition on technical terms
Most users got frustrated when they did not understand some technical terms such as Votifier or Webhooks. We can design a hover over dropdown right next to the term for explanation. For users who are still confused, they will be directed to a FAQ page for a more detailed explanation.
Modification on tag filter
Most of the users found the filter can be implemented further. To make the filter more usable and useful, we want to include three ways of searching in terms of server discovery. They are: a multi-select dropdown bar based on servers' tags, a basic search bar, and a search section based on server locations.
Integrating multi ways to sign-up into the site
Most users want to save more time from signing up in an easier way. Based on that, we can integrate Google/FB sign-up as the first option to save users' time. This way can also engage with more customers to use the website with their accounts.
The Affinity diagram I created also helped our team determine areas of accessibility improvements.
As we continue pushing the usability study, the accessibility considerations that we discussed will also be an important factor in making a successful user-centric product.
ACCESSIBILITY CONSIDERATIONS
LANGUAGE SWITCH
SITE MODE SWTICH
ALT TEXT FOR IMAGES
FAQ PAGE
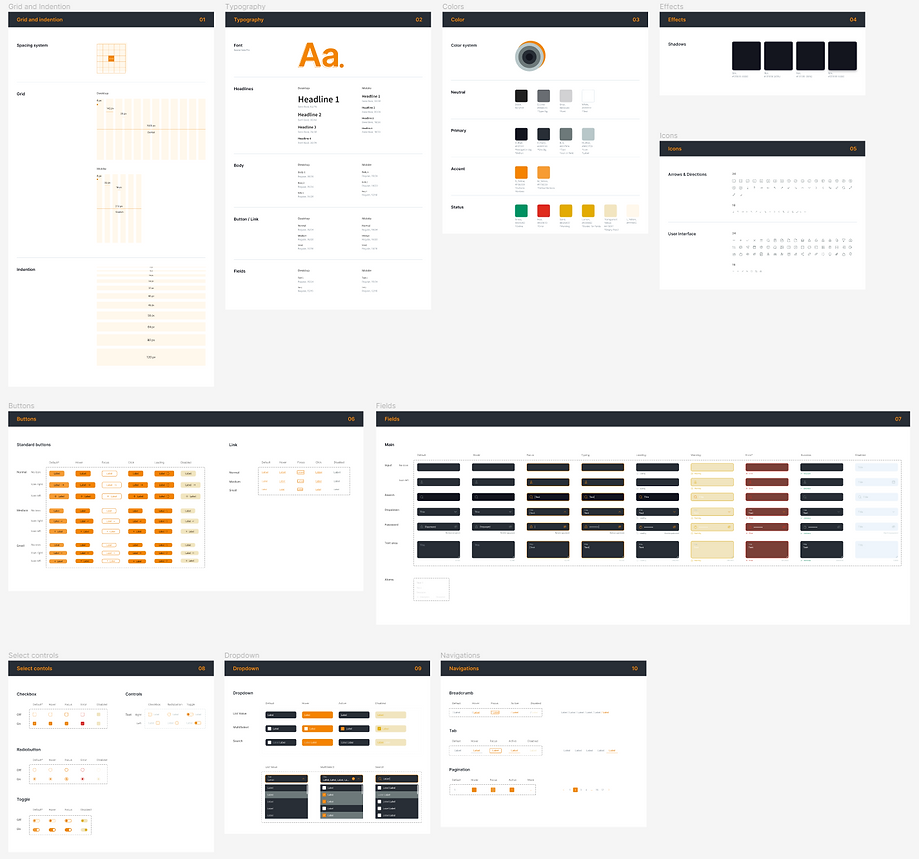
DEVELOPING THE DESIGN SYSTEM
Once the team analyzed the data and prioritized the insights, we quickly moved on to the mockup stage to apply major changes to those pages. I soon realized we need a design system to help unify the interfaces while maintaining the consistency of the brand identity.
As the UI/UX designer in the team, before I moved on to the mockups, I decided to go back to the original mockups that were created before I was handed the project. I realized something was missing, one of the important components that led the interface element. I proposed my idea to the product team, after discussion, we all agreed to extend the timeline to improve the interfaces by creating a design system. At the same time, we handed over this information to the developers, and they agreed the design system could be beneficial for them as well when they working on this project.

I gathered the previous information of site typography, color, and buttons from the previous team. I then made modifications of fields and sections such as dropdown bars to better fit into the color palette we decided. Each of the main components passed the accessibility test to make sure it is accessible for everyone.
Although creating a design system was not my primary duty, I deeply believed in order to have a cohesive and user-centric design, a design system or UI style guide is extremely important. Our team also had a few rounds of critique over the draft of the design system, which we continued editing to make sure every component was consistent and user friendly.
FROM LOFI-PROTOTYPE TO MOCKUPS
With the guide of design system, all the buttons and components can be easily duplicated making a cohesive, visually appealing, and user-centric design.
P0: Add definition on technical terms
A small icon was added right next to the term Votifier. Users now are able to hover/click to open up a small dropdown for definition of the terms. They can even travel to the FAQ center for a more specific answer/example.



Webhooks FAQ
P0: Modification on tag filter
Rearranged and eliminated some extra information on the home server page.



A new tag section which allows users to multi-search, clear filter, and type search.
P0: Integrating different sign-up ways into the site
Having the account sign-up on the very first section during login.



USER VALIDATION FROM THE USABILITY TEST
I validated our final direction and experience with users through usability testing sessions. I applied all of our findings with combination of interface changes to the mockups.
During the process of creating mockups, me and my team members constantly reported progress. The previous steps we took were pretty successful in terms of finding areas of improvement for a better user friendly product. Participants in the usability study session also expressed their interest in using our product in the future, which encouraged us to move forward and confirmed that we took the right direction.

HIGH FIDELITY PROTOTYPE
It is time to put everything into the high-fidelity prototype! With the help of the design system and mockups, our team was able to create our final clickable prototype to hand over to the developers and stakeholders.
During this steps, we also had several rounds of critiques which helped the design team fixed some small layout problems before the final design. Our team wanted to make sure the prototype is pixel-perfect and pleasing to look at while also maintained all the features in the product.
FINAL DESIGN
SEARCH BY TAGS:
We designed a more user-centric search section for different ways to discover servers from a couple clicks.




SIGNUP AND PWND PASSWORD:
Our product team wanted to highlight account security of all users. Security features like pwnd psd and 2fa confirmation were important to ensure the safety of users' personal and account information.




CREATE AND MANAGE SERVERS:
We also managed to create an organized server creation flow with listed steps below.




OTHER PAGES:
Billing, account, and FAQ pages were also easy to navigate from the side navigation menu.




DEVELOPMENT SUPPORT
Developers were involved since the beginning. They had the context needed to implement designs throughout the design cycle. I worked closely with them to refine the experience and evaluate any tradeoffs we had to make.
During this process, as a UI/UX designer, I made a design system which helped other team members create a cohesive design. I was also constantly talking with our developers to make sure each component is usable and consistent. I also took special care of the margins and paddings of each frame which helped developers effectively create their work.
METHODS:
1. Sprint Meetings (planning, problem solving, brainstorming)
2. One on One Meetings (technical support, weekly check in)
3. Demos (interactive, critique)
4. Reviewboards (frame by frame critique, detail discussion)
RESPONSIVE DESIGN
Our developers were able to create responsive design on their end, but often times those auto generated designs were lacking organized layouts and easy-to-use menus. I created several screens targeting elements that can be simplified, in order to keep a cohesive design for our users.
I decided to use a hamburger bar to represent the navigation bar on the left for our website. I also think the homepage can be simplified even more for users who are accessing the site on mobile.
A simplified home page can present more servers to mobile users.

Modernized layout for server information page.
A hamburger menu saved mobile screen space.
IMPACT
I was the lead designer for a project that was paused for a long time. Our team refined and redesigned the project to a more user-centric and detail-driven product. All of the steps we took in design thinking process brought up the previous project to a more accessible level. 80% of the participants who experienced the prototype sparked their interest in using the website in the future.
FOR OUR USERS
Empowering our users with more control, authority, and optimized workflows that save their time and money.
FOR THE BUSINESS
Encouraging more users to signup and join our site. Keeping users active with an easy-to-use and eye-pleasing website, at the same time, increasing user values through their feedback.
FOR THE TEAM
Built trust cross-functionally through solving an ambiguous problem together. Preparing actionable changes through research and critique. Our team also aligned stakeholders through data-driven, human-centered design.